どうも、たつとら(@tatsutora6) です。
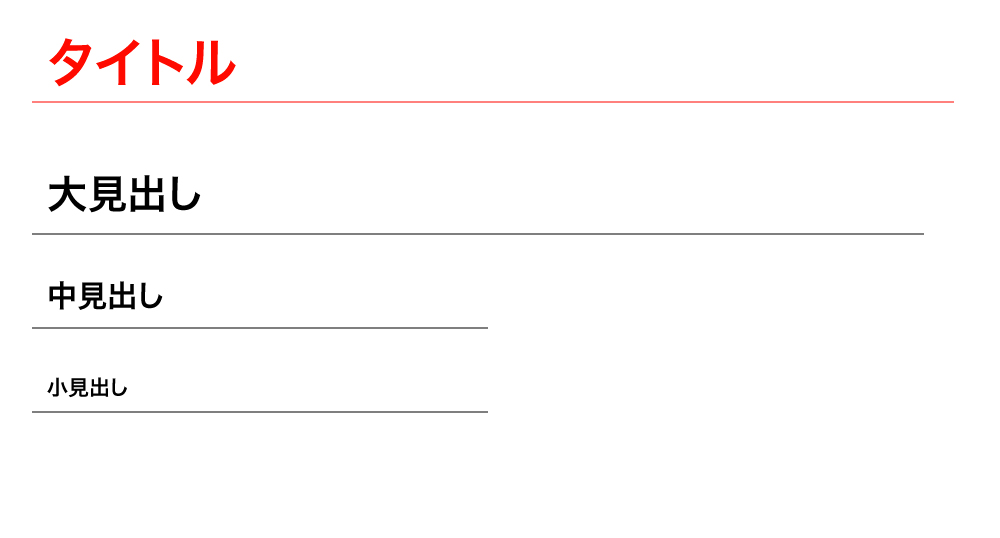
ブログに限らずサイトのページ・記事を書く場合、大抵の人は普通見出しは「大見出し」から入れ、次に「中見出し」「小見出し」…と入れていくと思います。

この「はてなブログ」で記事を書くときは、「見たまま編集」を使う人も多いと思いますが、普通に「見出し」の部分をクリックして、「見出し」を入れると

「HTML編集」に変更してコードを見た場合、
【タイトル】⇒ <h1>【タイトル】</h1>
【大見出し】⇒ <h3>【大見出し】</h3>
【中見出し】⇒ <h4>【中見出し】</h4>
【小見出し】⇒ <h5>【小見出し】</h5>
となっているので注意が必要です!
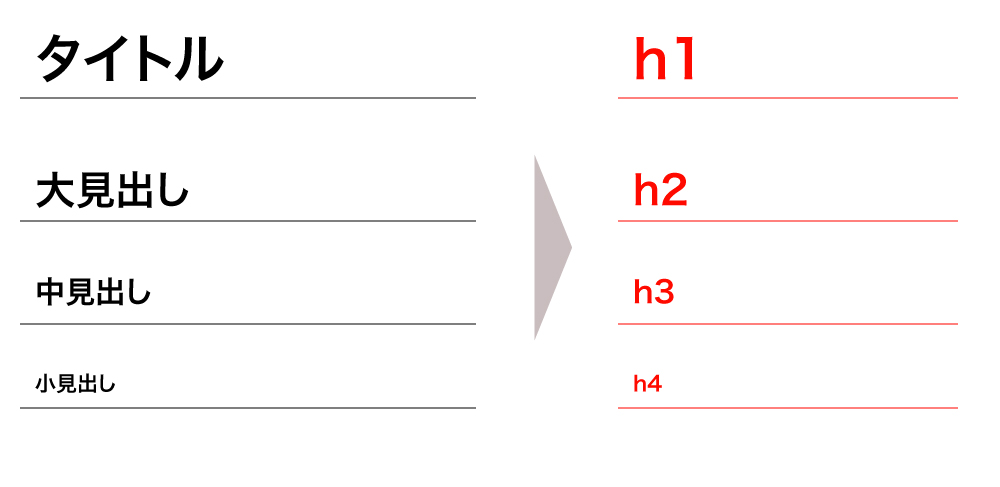
実際は順番通り、
【タイトル】⇒ <h1>【タイトル】</h1>
【大見出し】⇒ <h2>【大見出し】</h2>
【中見出し】⇒ <h3>【中見出し】</h3>
【小見出し】⇒ <h4>【小見出し】</h4>
になっていないといけません。
「見出し」のタグは正しい順序で
ページの構成自体も【タイトル】⇒【大見出し】⇒【中見出し】⇒【小見出し】の順番で、タグも【h1】⇒【h2】⇒【h3】⇒【h4】になるように正しい順序で使用することを、Googleも推奨しています。

複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
引用:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
「h2タグは大見出し」、「h3は中見出し」、「h4は小見出し」といったように、各タグの役割は決まっていて適切な箇所で、順番通り設置することが大切です。
【h2】タグが抜けていると構成上良くない
このように順序よく設置することでコンテンツ階層が理解しやすくなり、ユーザーのコンテンツの理解、Googleの評価アップにも繋がります。
先ほども書いたように、はてなブログの場合「見たまま編集」で記事を書いていると「見出し」を入れた際、「HTML編集」で見てみると【大見出し】⇒【h3】、【中見出し】⇒【h4】、【小見出し】⇒【h5】となっていて、それをそのまま記事にした場合【h2】が抜けていることになりページの構成上良くないでしょう。
自動で変換されるコードを入れると便利
ボクは、記事を書き始めて一ヶ月ぐらい過ぎた頃に実際に公開したページで気付き「HTML編集」でひとつひとつ変更。(それでもなかなか心が折れそうになる作業でした…)
その時はまだ記事が少なかったのでそこまで時間はかかりませんでしたが、見落としがないかチェックするのに時間がかかりましたね。
ただ、記事数が多いとひとつひとつ「HTML編集」でタグを書き換えるのも面倒なので、後程調べた際に見出しタグが自動的に変換されるコードがあったので、下のコードを【管理画面】⇒【デザイン】⇒【スパナ】⇒【フッタ】にいれるだけで変換されるので便利だと思います。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('h3').replaceWith(function() {
$(this).replaceWith('<h2>'+$(this).text()+'</h2>')
});
$('h4').replaceWith(function() {
$(this).replaceWith('<h3>'+$(this).text()+'</h3>')
});
$('h5').replaceWith(function() {
$(this).replaceWith('<h4>'+$(this).text()+'</h4>')
});
});
</script>
ただ、CSSで見出しのカスタマイズされている方は、それに合わせてタグを変更する必要があるのでご注意を。
最後に
「見出し」の構成をそんなに気にしない人やGoogleも推奨で正しく入れるだけでどれだけ効果があるのかわからないので、手間だと思うぐらいなら必ずしも、しなければいけないということではないでしょう。
ただ、ボクは正しく入っていないと嫌だし、知らずに「直しておきたい」と思う方がいるかも知れないと思いここで紹介しました。
では、また。
▼ オススメのアフェリエイトはこちら ▼