どうも、たつとら(@tatsutora6) です。
ブログの記事に重要な画像や写真。
特にグルメや旅行などの記事を書いている人によっては画像を多用する事も多いと思いますが、画像1つでも上げるにしても注意すべき点があるので今回まとめてみました。
何気に上げている場合もあるかと思いますが、気をつけた方がいい事は多々あるのでこの機会に参考にしてみてはいかがでしょうか。
ブログで画像や写真を利用する際は?

写真を使用する際は、自分で写真を撮ったりフリーの写真素材を使ったり、更には購入した画像を貼ったりするかと思います。
◆主にブログで使用する画像
- 自分で撮影した写真
- フリー素材の画像
- 購入した写真・イラスト画像
- ネットから引用した画像
- 自分で描いたイラストやデザイン
この中で自分で描いたイラストやデザインはもちろん自由に載せる事はできますが、それ以外は載せる際は一応注意が必要です。
自分で撮影した写真
撮影した物によっては撮影NGの場所の写真だったり、自然と写真に人が入っていたりする事があるので、注意して載せるようにしましょう。(人の顔にはモザイクをかける等して対策しましょう)
フリー素材の画像
フリー素材の場合でもフリー素材のサイトに利用規約が書いてあるので、規約を守って正しく使用するようにしましょう。
▼フリー素材の入手方法についてはこちらから
購入した写真・イラスト画像
購入した画像でも使用方法によってはNGの場合があるので1度チェックしておきましょう。
ネットから引用した画像
こちらは「著作権」が発生するので勝手に使用したりすると「著作権の侵害」にあたります。
どうしても使用したい場合は、どこから画像を引用してきたか明記する必要があります。
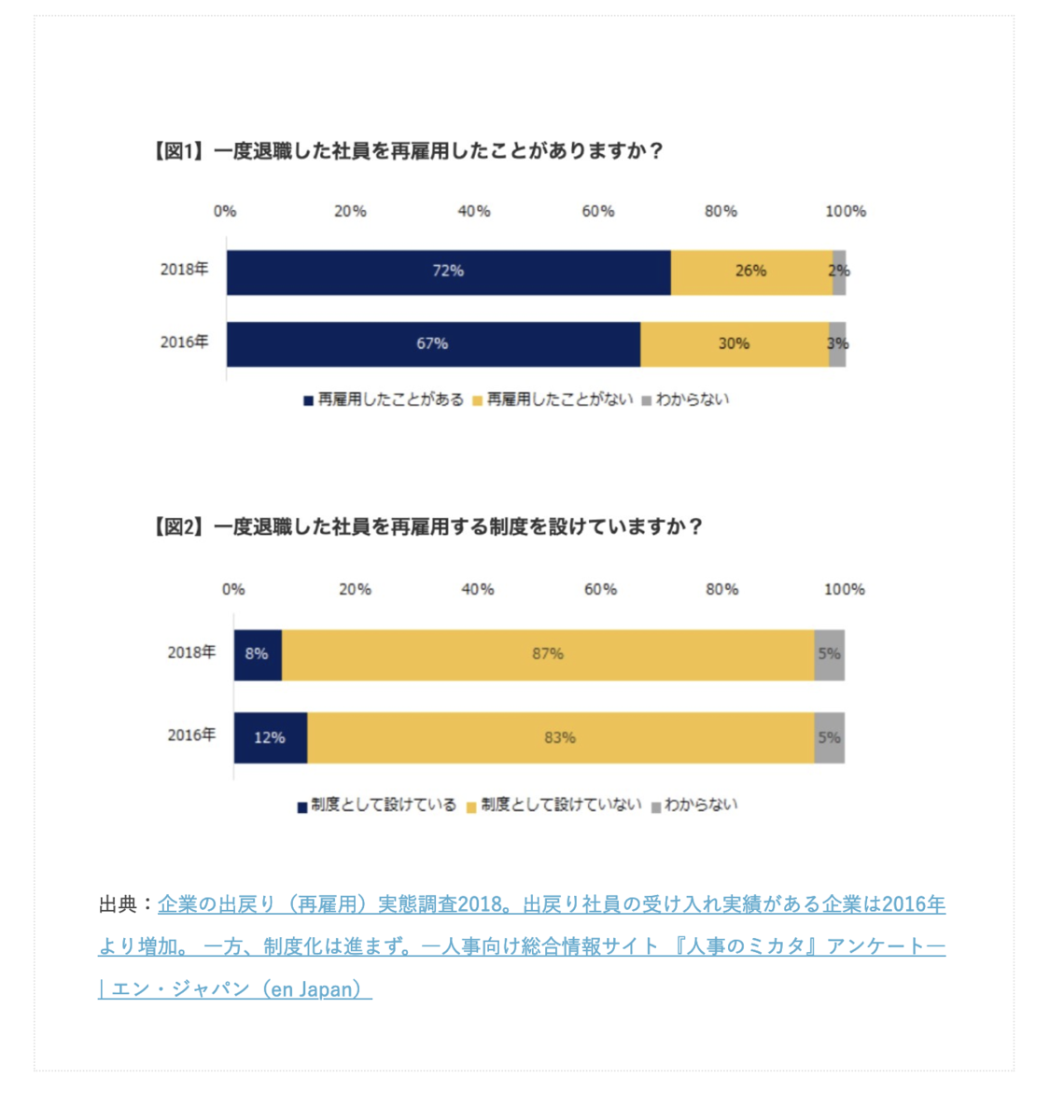
画像には必ず下記のように「出典:○○」をつけて○○にはリンク先をつけるようにしましょう。
<例>

適切な画像サイズは?
画像のサイズですが、横幅はブログの記事のサイズに合わせて自動で合わせてくれますが、ある程度の大きさのサイズを決めておかないと大きすぎると容量も大きくなるし、小さすぎると画像が見にくく粗くぼけた感じになるので、気をつけましょう。
大きい幅のサイズ(横型の画像の場合は横幅、縦型の画像の場合は縦幅)を600px〜1000pxの間ぐらいにするのがオススメです。
スポンサーリンク
ファイルの容量は?

ファイルの容量が大きすぎるとページの読み込み速度も遅くなり、画像の表示も遅くなります。
それによって検索順位や読者の離脱にも繋がるので容量は出来るだけ小さくしておきましょう。
普通に撮影した画像では1MB以上ありますが、100KBぐらいでもキレイな感じで表示されます。
下記の記事では画像の容量を下げる方法も記載しているので、参考にしてみてください。
altタグ(代替テキスト)の設定

画像をアップする際にはaltタグ(代替テキスト)を設定しましょう。
画像が表示されない場合、代わりに代替テキストが表示され何の画像かを表示してくれます。
また、Googleの画像検索から代替テキストで画像が検索されブログにアクセスされる可能性もあります。
現在では、SEOには直接的な影響があるのかわかりませんが設定しないよりは、しておいた方がいいでしょう。
▼はてなブログでの設定方法も書いているので参考にしてみてください。
以上、ブログに画像を上げる際の注意点でした。
何となく画像を上げている方も1度適切な画像サイズや容量等を見直してみてはいかがでしょうか。
▼「はてなブログ」有料版(Pro)についてのメリットをこちらで書いています。


▼アフィリエイトを始めるならオススメはこちら