どうも、たつとら(@tatsutora6) です。
以前、やっとのことで「ブログテーマ」を変更し、現在のブログのベースとなる部分が決まりましたが、今使用しているテーマ「薄グレーなテンプレ」の「見出し」や「目次」には満足していないので、変更することにしました。
今までの「見出し」「目次」
「見出し」はこのテーマにしている人はおわかりでしょうが、
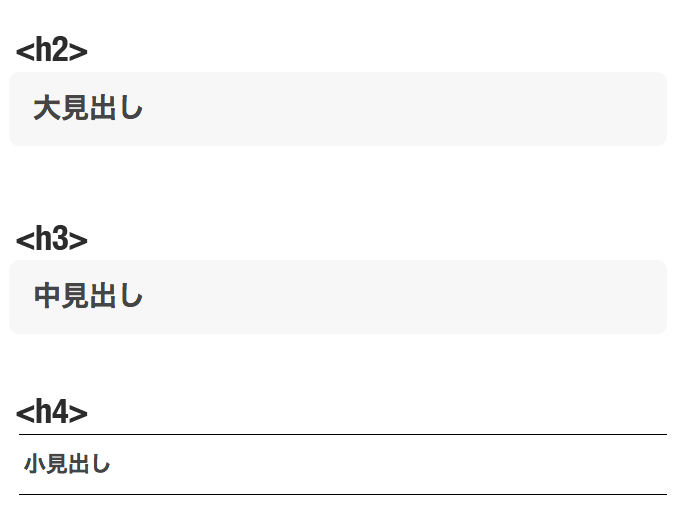
■変更前(見出し)

何故か、「大見出し」と「中見出し」のデザインが同じです…
※「はてなブログ」の「大見出し」の設定は<h2>ではなく、<h3>になっているので注意が必要です。自分で<h2>に変更しましょう
また、「目次」もデフォルトみたいで見栄えが悪いので変更する事にしました。(「目次」は少し前に変更しています)
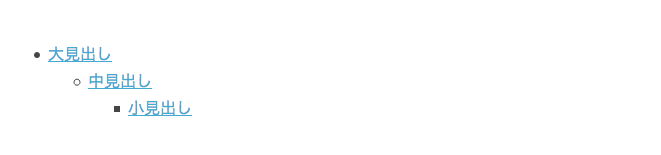
■変更前(目次)

「見出し」や「目次」は重要

ただ、中には「見出しや目次なんてどうでもいい」と思う人もいるかもしれません。
小説や日記などのブログの場合は重要ではないでしょうが、それ以外のブログの場合「見出し」がないと、ぱっと見たとき文章がずっと長く続いたままになるので読みにくくなります。
読みにくいと読者のページの離脱にも繋がります。
「見出し」が正しく文章を要約した内容であれば「見出し」を見ただけで、大体の記事の内容が理解できます。
「見出し」のデザインを判りやすくすることで、「どこまで読んだか」を把握しやすく1つの内容で区切られるので、後から読むときに「どこから読むか」の目安になります。
SEO的な観点で言うと、Googleが記事に検索順位をつけるときに「見出し」を重要視する場合もあります。
「目次」の場合は、設置することにより、リンクを辿って見出しまで飛ぶことが出来ます。
中には長いブログ記事もたくさんあるので、記事全てを読む事なくページの冒頭でページの概要を「目次」で確認することができます。
目次と判りにくいと、読者は「目次」に気づく事なくそのまま読み進めていってしまいます。
ボクも他の人のブログを見て「目次」が目立たない時、気づかない場合もありました。
どちらも、あると読者にとって親切で読みやすいブログになるので特にこだわりがなければ設置しておきましょう。
スポンサーリンク
デザイン変更後
前置きが長くなりましたが、今回「見出し」デザインの変更に関して、ボクも度々仕事でお世話になっているこちらを参考にして作成しました。

htmlやcssが判る人は参考になるかと思います。
今回作成したデザインは、シンプルにしました。
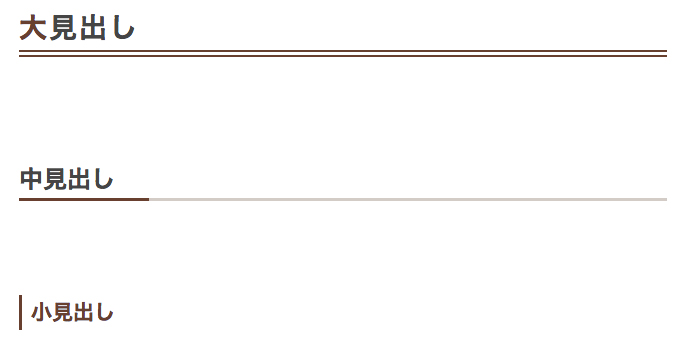
■変更後(見出し)

コードも一応載せておきます。(これを【ダッシュボード】>【デザイン】>【デザイン】>【カスタマイズ】>【デザインCSS】内にコピペしたら完了)
/* 大見出しデザイン */
.entry-content h2:first-letter
{
font-size:28px;
color:#664031
}
.entry-content h2
{
font-size:28px;
background: none;
padding: 0;
border-radius: 0px;
margin-left: 0px;
border-bottom: double 7px #664031;
letter-spacing: 2px;
}
/* 中見出しデザイン */
.entry-content h3
{
font-size: 24px;
background: none;
padding: 0;
border-radius: 0;
margin-left: 0;
border-bottom: solid 3px #d3cbc6;
position: relative;
}
.entry-content h3:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #664031;
bottom: -3px;
width: 20%;
}
/* 小見出しデザイン */
.entry-content h4
{
font-size: 21px;
padding: 2px 9px;
border-left: 3px solid #664031;
color: #664031;
border-bottom: 0;
border-top: 0;
height: 35px;
}
カラーを変更したい場合は#の後ろを変更すれば変わるので「プレビュー」しながら確認したらいかかでしょうか。
カラーの数値がよくわからない方はこちらに色見本があるので確認もできます。
「目次」はちょっと自分でいじって、こちらもシンプルに
■変更後(目次)

こちらも同様にコードを
.entry-content .table-of-contents {
margin: 2em 0;
padding: 0 0 16px 0;
border: 1px solid #ddd;
background-color: #fff;
font-size: 0.95em;
font-weight: normal;
}
.entry-content .table-of-contents a {
text-decoration:;
color:;
}
.table-of-contents:before {
content: "CONTENTS";
display: inline-block;
width: 100%;
padding: 7px;
margin-bottom: 10px;
box-sizing: border-box;
text-align: center;
font-size: 1.0em;
color: #fff;
background-color: #2c2c2c;
letter-spacing:3px;
}
.table-of-contents ul {
margin: 0;
padding: 0 !important;
border: none;
}
.table-of-contents li {
margin: 0 0 0 2.5em;
padding: 0.6em 0 0 0 !important;
list-style-type: decimal;
color:;
border: none;
}
まとめ
以上、テーマ「薄グレーなテンプレ」の「見出し」と「目次」のデザイン変更についてでした。
このテーマはカスマイズ例がないので、自分でいろいろ変更することになりますが、ブログのテーマによっては「見出し」や「目次」は、最初から変える必要のないオシャレなデザインのものもあります。
上で紹介したデザインは違うテーマでも使えるので、テーマ次第にはなりますがボクと同じ様に気に入ってなかったり、変更したいと思っている人は参考にしてみてはいかかでしょうか。
▼アフィリエイトを始めるならオススメはこちら