どうも、たつとら(@tatsutora6) です。
ブログ書いている皆さんは、誰でも簡単にデザインできるデザインツール「Canva」を知っていますか?
既に知っている人も結構いると思われますが、先日「はてなブログ」から「Canva」が「はてなブログ」のタイトル画像作成に対応したと言う発表があったので、ボクも実際に「Canva」を使ってみました。

ただ、ブログのタイトル画像は既に自分で作っているし、上記の「はてなブログ開発ブログ」でも詳しく書いてあるので、今回はブログ記事のTOP画像を作ってみました。
現在、TOPに貼ってる画像も実際に「Canva」で作った画像です。
「Canva」とは
そもそも、ボクは普段TOP画像は「illustrator」や「photoshop」で作成していますが、デザインをやっていない人にとってそういうデザインソフトは高く感じるし、ブログだけのためにわざわざデザインソフトを使うことはないと思います。
しかしながら、今回紹介する「Canva」は無料でブラウザ上やスマホアプリで簡単にオシャレなデザインができます。

これがあると誰でもデザイナーっぽいオシャレでカッコいいデザインが作れるという事で人気を集めています。
また、ポスターや名刺、インスタ用の画像など様々なサイズのデザインに対応しているので使い勝手もいいでしょう。
スポンサーリンク
「Canva」の使い方
それではボクも初めて使ってみたので、作りながら「Canva」の使い方を説明してしていきます。
(今回、諸事情でスマホで作ったのでスマホでの説明になります。PCでの利用はこちらから)
ダウンロードしてログイン
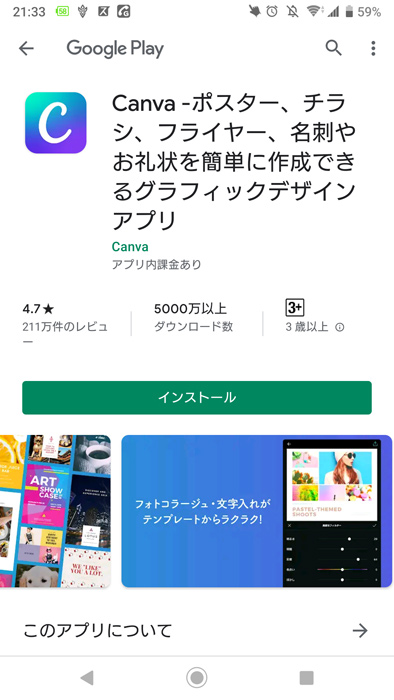
まずは、スマホ(使用機種はAndroidなのでAndroidの画像になります)なので「Canva」のアプリをダウンロードします。


「Canva」はログインしないと使えないので、アプリを開いてログインします。

ボクは、Googleのアカウントでログインしました。
ログインすると、このような画面が出てきます。

作成する媒体を選ぶ
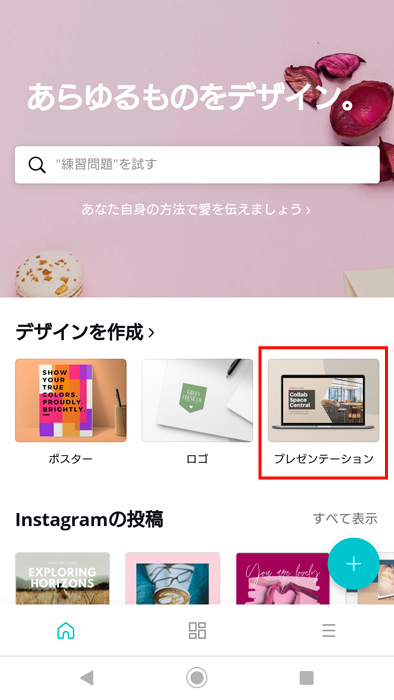
今回はブログのTOP画像を作成するので、「デザインを作成」の中から「プレゼンテーション」を選択します。

デザインを作成
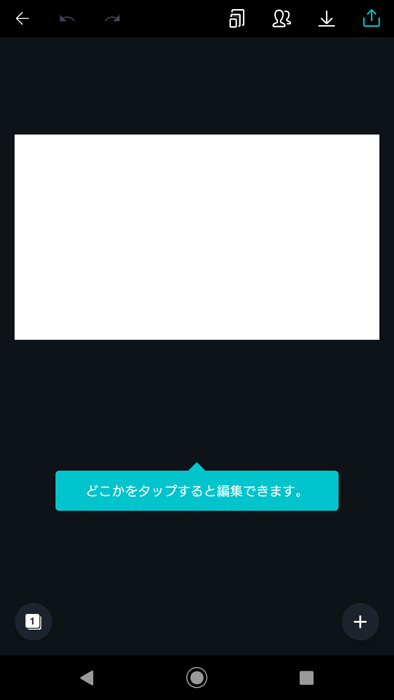
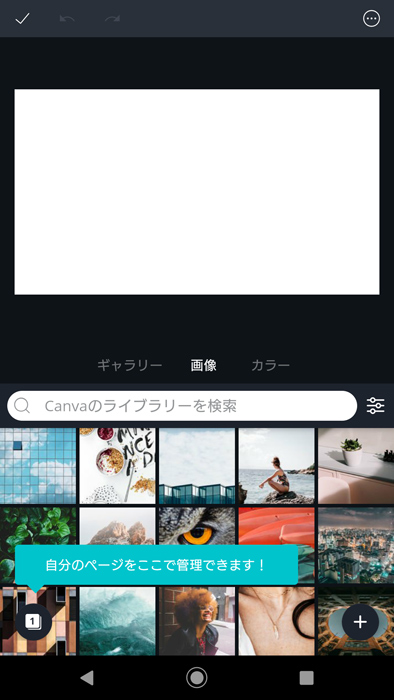
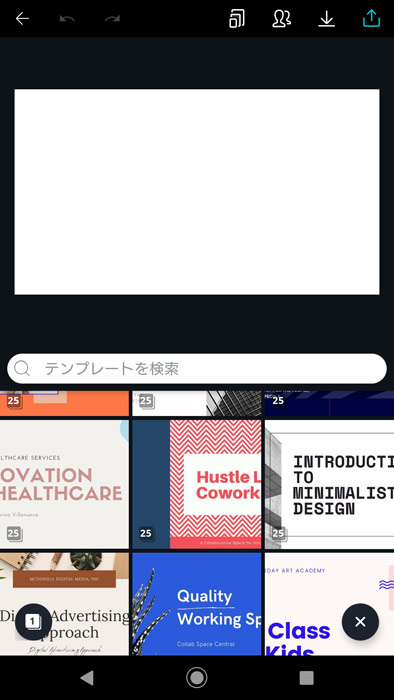
すると、このように真っ白なキャンバスがでてきます。

キャンバスの下にはこのようにカテゴリが並びますが、

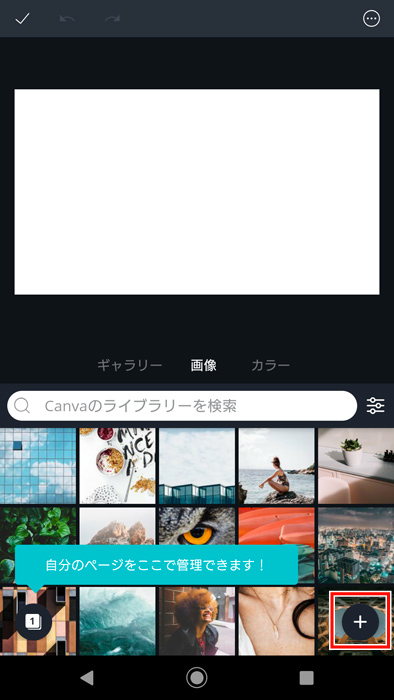
今回は簡単にTOP画像を作成したいので、右下にある「+ボタン」を押します。

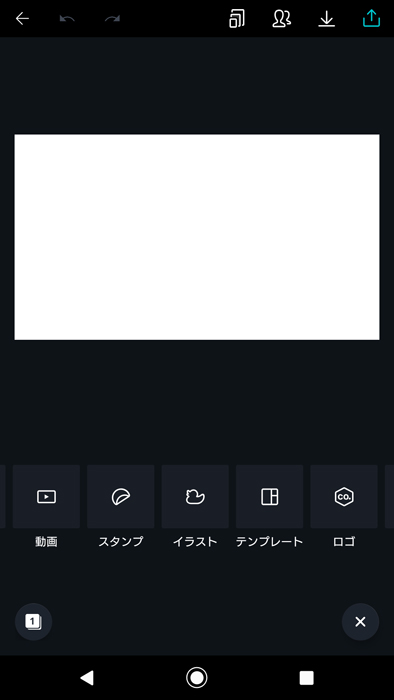
そうすると、ここでも「動画」や「スタンプ」等のカテゴリが出できますが、

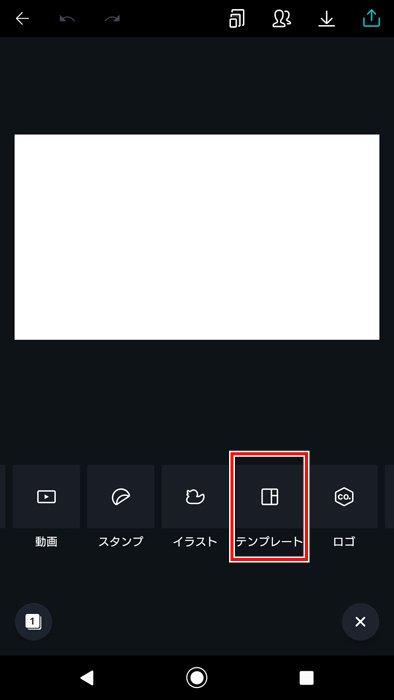
この中から「テンプレート」の項目をタップします。

「テンプレート」の項目をタップすると、このようにいろいろと元からデザインされた画像が出てくるので、この中から好きなデザインを選びます。(但し、有料の画像もあったりするので注意が必要です)

今回、ボクは簡単でシンプルなデザインの画像にしました。

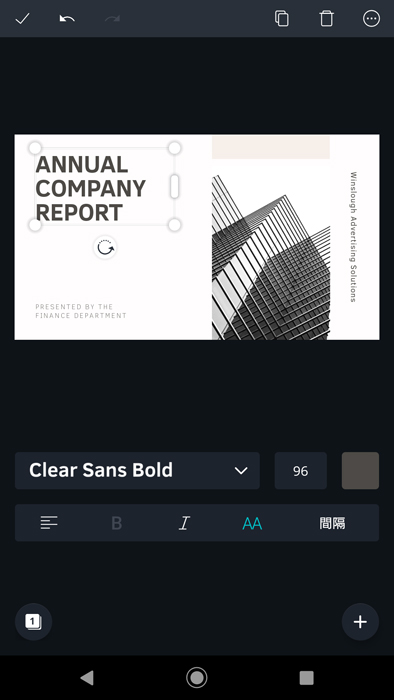
ここで、文字部分をタップすると文字の編集が出来るようになります。

日本語で入力できたり、文字の大きさ、フォント、文字の色、文字の回転など様々な編集が出来ます。
もちろん、他の文字も編集出来ます 。
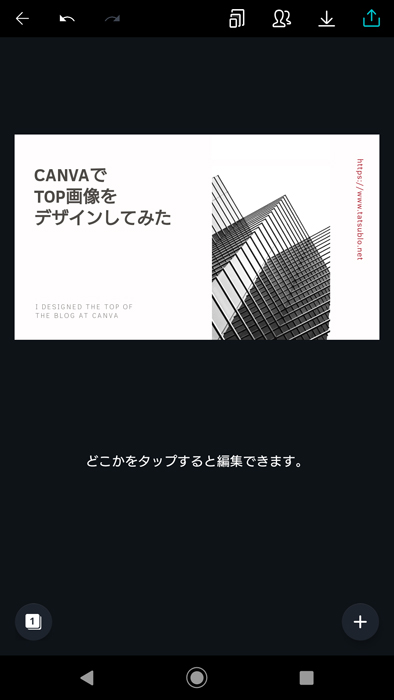
とりあえず簡単に、文章以外も少しだけ変更して完成。
かかった時間は5分ほど。あっという間ですね。

完成したら保存
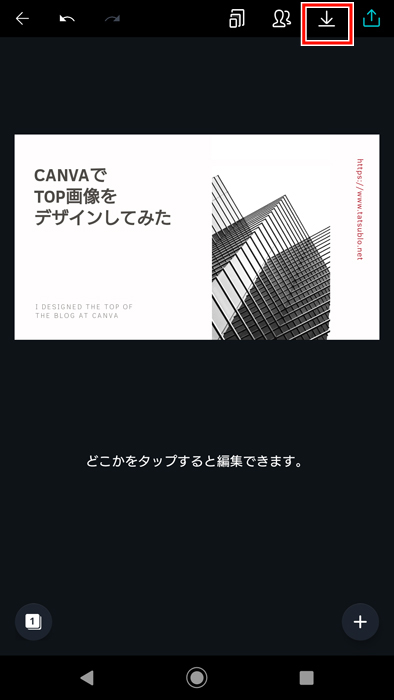
完成したら、右上の右から2番目のアイコン(ダウンロード)をタップ。

保存先の指定が出てくるので、好きな場所に保存します。(ボクはGoogleフォトに保存)
これで後はブログ記事のTOPに貼りつけるだけ。
その他にも一部ですがこのようなテンプレートがあります。




これらも文字を変更するだけでも、立派なデザインになるでしょう。
まとめ
実際使ってみた上での感想をまとめてみると、
・テンプレートを使えば誰でも簡単にデザインができる
・お金がかからず無料で使える(一部有料)
・スマホの場合でもオシャレな画像を作って投稿できる
・ブログ以外にも様々な媒体のデザインを作ることができる
と、非常に使い勝手もよく、デメリットも「普段デザインソフトを利用している人は慣れるまで使いづらい」、「ちょっとした細かなデザインができない」など、そこまで大したことではないのでメリットの方が大きいかと思います。
「ブログにちょっとした変化を付けたい」とか、「見た目をオシャレにしたい」、「簡単にできるのであれば使ってみたい」など思っている方は一度利用してみてはいかがでしょうか。

▼ オススメのアフェリエイトはこちら ▼