どうも、たつとら(@tatsutora6) です。
グルメ系のサイトと言えば、いろいろありますがその中でもよく利用されていると思うのが「食べログ」
グルメが好きな人にはもちろん、グルメブログを書いている人もよくお世話になっていると思う「食べログ」ですが、今回その「食べログ」と自分もグルメブログを書いているのでブログを連携させてみました。
実際ボクが「食べログ」を見ていた時にある口コミの下の方にブログからの投稿というのを発見したので、

調べてみるとブログと「食べログ」を連携させて、書いたブログをそのまま食べログに投稿できるみたいなので、「是非、やってみたい!」と思い連携させてみました。
それで、「食べログ」とボクが利用している「はてなブログ」を連携させてみた手順を記事にしてみます。
連携させる利点
「食べログ」によると、ブログと「食べログ」を連携させると3つの利点があるそうで、
- ブログのアクセス数UP!
- 食べログに自分のグルメデータベースが!
- グルメ仲間が増やせる!
その中でもブロガーさんが1番気になるのは「ブログのアクセス数UP」でしょう。
上の画像にも書いてあるように「投稿記事にブログへのリンクが設置されるので、アクセス数UPが期待」できるそう。
これでアクセスが増えれば万々歳ですが、とりあえず期待を込めて連携させてみます。
スポンサーリンク
連携の手順
一応「食べログ」への連携の手順の流れを書いてみると
- 食べログへの会員登録(無料会員でOK)
- レビューアページ(プロフィールページ)の作成
- ブログの記事を書いたお店を検索
- 自分のブログに連携用のHTMLタグを貼り付け更新
- 食べログから通知メールが届いて完了
手順の流れ
食べログへの会員登録
もちろん無料会員でも登録できるので、ボクも無料会員で登録します。

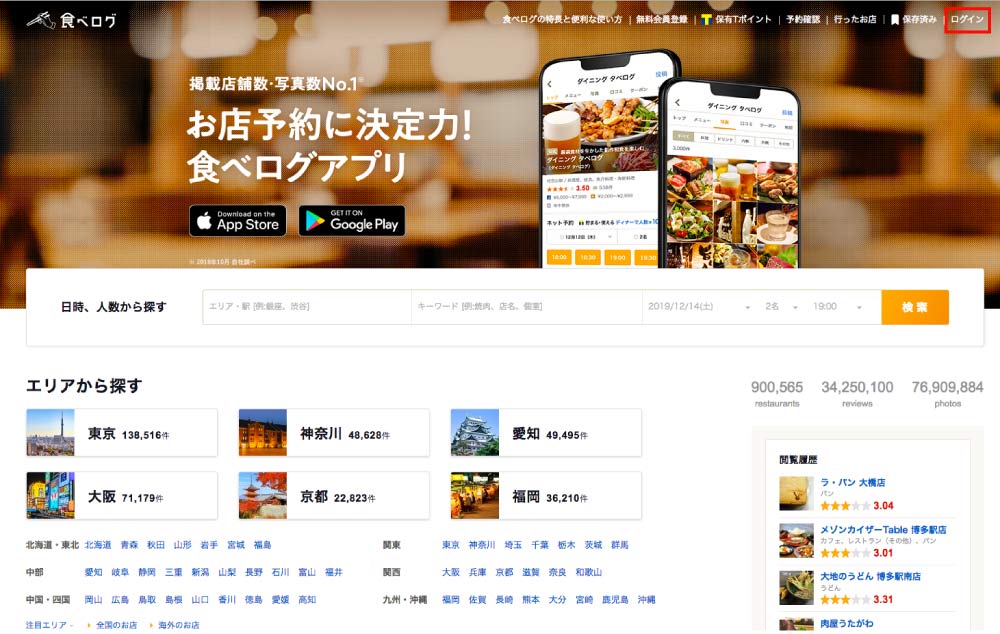
画面の右上の赤枠のログインから登録します。

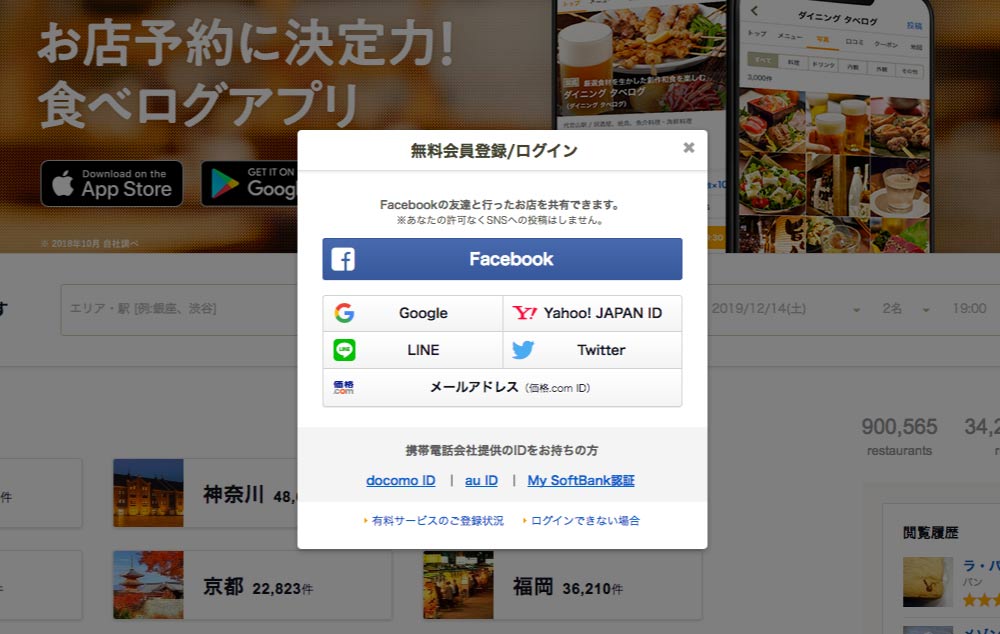
アカウントは
- yahoo
- line
- 価格.com
などのアカウントから登録できます。
(携帯会社のIDでも登録できます)
ボクははてなブログでは、Googleのアカウントで登録しているので、食べログもGoogleのアカウントで登録してみます。
登録に必要な情報が、ある程度持ってこれるのでブログのアカウントを利用するのが便利だと思います。
レビューアページ(プロフィールページ)の作成
登録が終われば、レビューア(プロフィール)ページの作成。
ここでは自分を紹介するページを作成していきます。
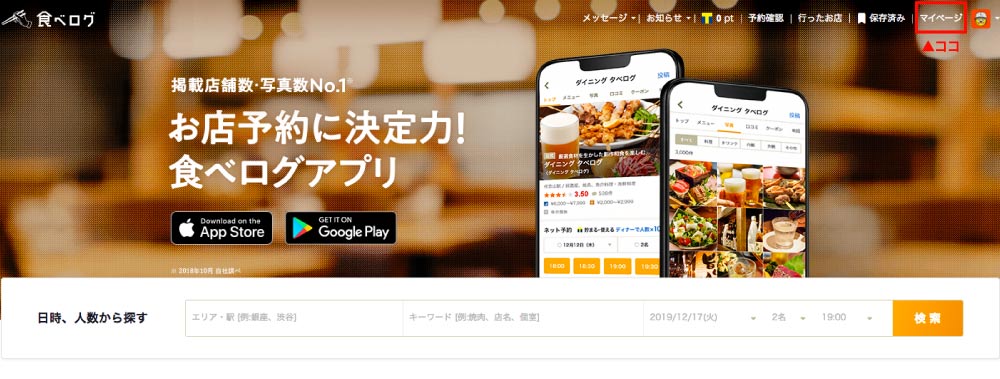
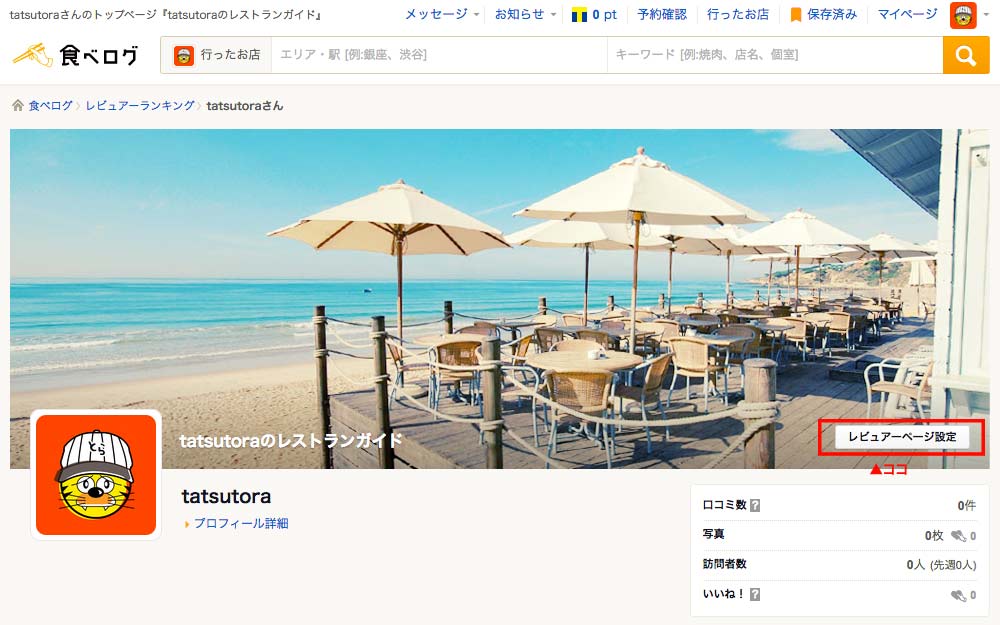
食べログのページの右上にあるマイページをクリックします。

するとレビューアページが表示され、こちらのレビューアページ設定のボタンをクリックします。

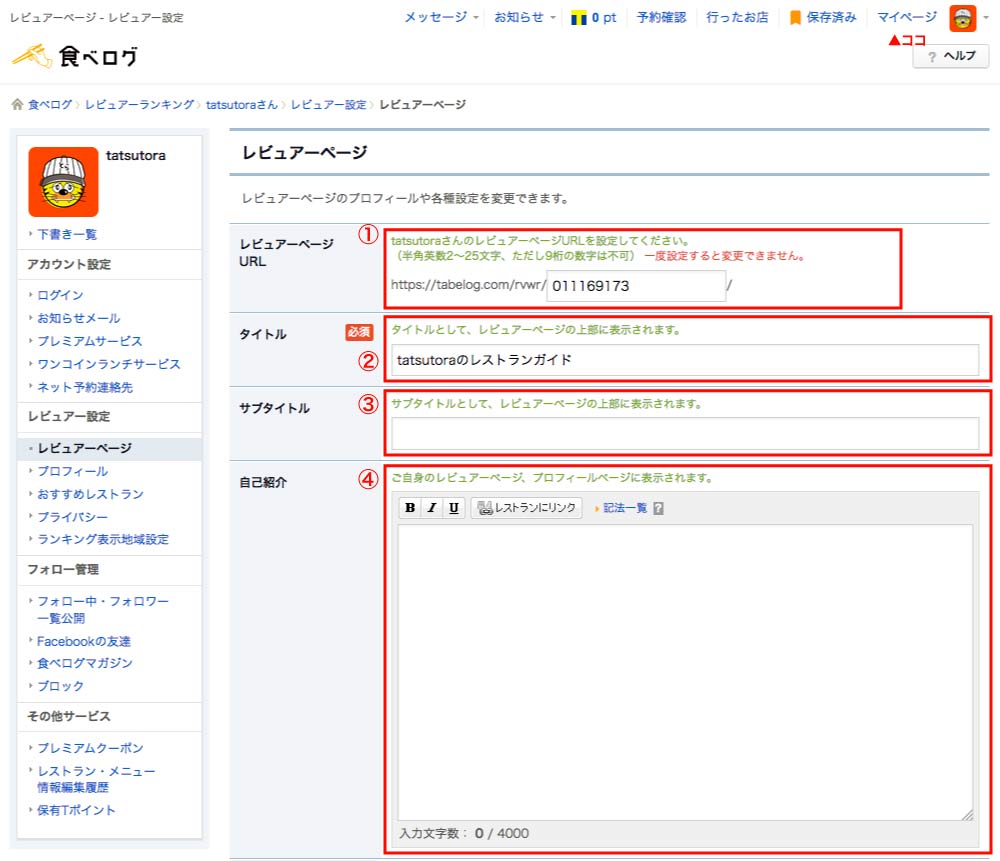
次にこのようなページが出てくるので、上から


① urlの設定
こちらは自分の好きなように入れましょう(一度いれると変更できないので注意)
② タイトル
レビューアページのタイトルを決めます。
自分のページのタイトルなので、こちらも好きなように入れましょう。
③ サブタイトル
④ 自己紹介
⑤ 使っているカメラ
⑥ 職業
この辺は、任意なので何も入れなくても問題ありません。(入れたい方は入れてみましょう)
⑦ 標準点
これは食べログで採点する際の自分の中での標準点になります。
⑧ レビューアページトップ
こちらも自分が表示させたいのをチェックして入れましょう。
全て記入したら更新ボタンを押し、レビューアページの完成です。
ブログの記事を書いたお店を検索
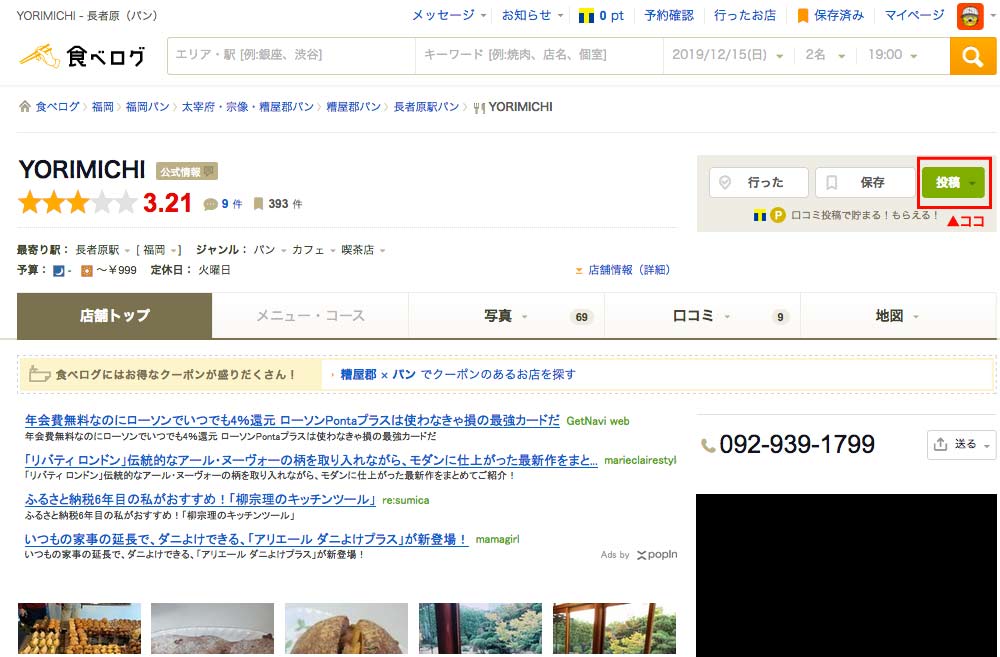
レビューアページが完成したら、次に自分がブログで書いたお店を検索します。
ボクは今回、とりあえずアクセスが多いページのお店を検索し投稿します。
検索しお店のページに飛んだら、右にある投稿ボタンを押します。

押すとこのように出てくるので、今回はブログの記事を投稿するので「ブログから投稿」をクリック。

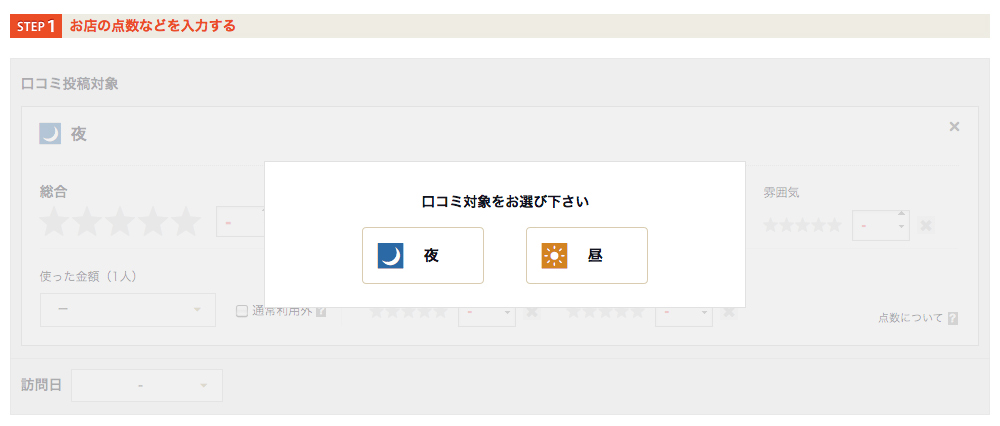
投稿ページに飛ぶのでステップ順に進めていきます。
自分のブログに連携用のHTMLタグを貼り付け更新
STEP1 お店の点数などを入力

こちらには、食べログで付ける際の点数を入れていきましょう。
入力が終わるとSTEP2へ。
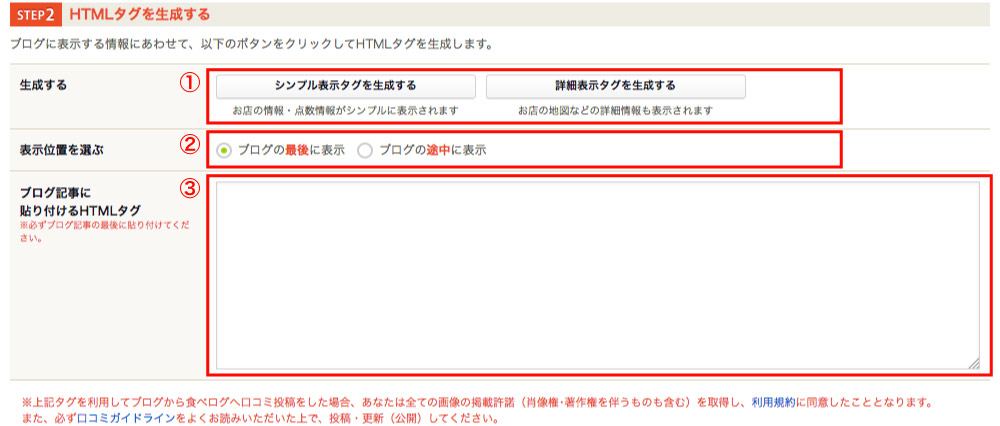
STEP2 HTMLタグを作成する

ここでは、自分のブログに食べログのタグを貼り付けるためのHTMLタグを生成します。
① 生成する
自分のブログに表示させたい方のタグを選択します。
・「シンプル表示タグを生成する」
店名や点数のみのシンプルな表示
・「詳細表示タグを生成する」
お店の地図やお店の詳細情報を表示
ボクは普段記事には地図やお店の情報を載せているので、今回は「シンプル表示タグを生成する」方のボタンを選択しました。
② 表示位置を選ぶ
ブログに情報を表示させる位置ですが、普通あんまり途中に表示させることはないと思うのでブログの最後に表示を選択します。
③ ブログ記事に貼り付けるHTMLタグ
ここに生成されたタグをコピーし、今回投稿する自分のブログの記事の「HTML編集」の1番最後にタグを貼り付けて記事を更新します。

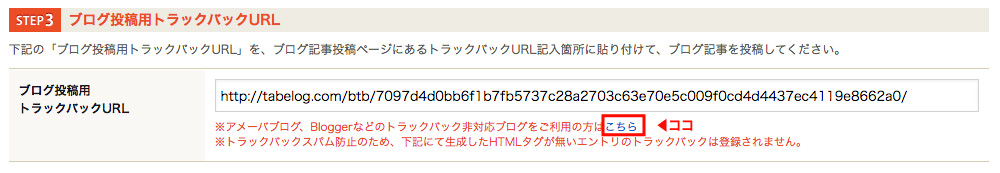
STEP3 ブログ投稿用トラックバックURL

こちらはトラックバック対応のブログであれば、枠の中にトラックバックURLを入れますが、ボクが利用しているはてなブログやアメブロ等はトラックバック非対応なので、下の小さい文章にある「こちら」をクリックします。
そして、クリックした先の
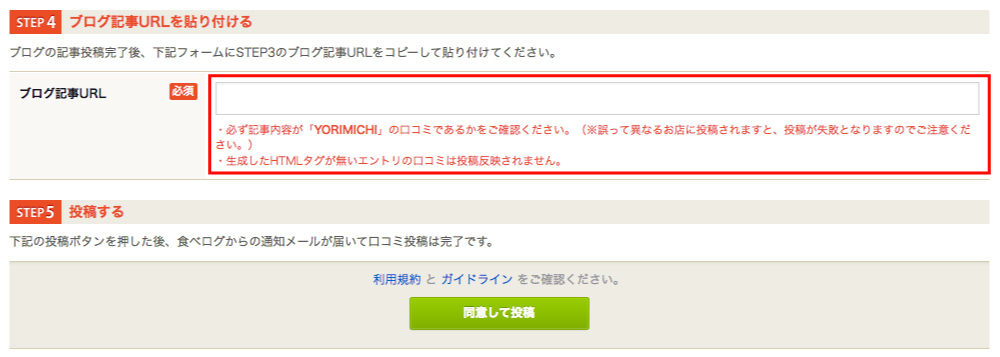
STEP4 ブログ記事URLを貼り付ける

STEP4まで進んで、自分の投稿する記事のURLをこちらに貼り付けて
STEP5 投稿する
最後に投稿ボタンを押します。

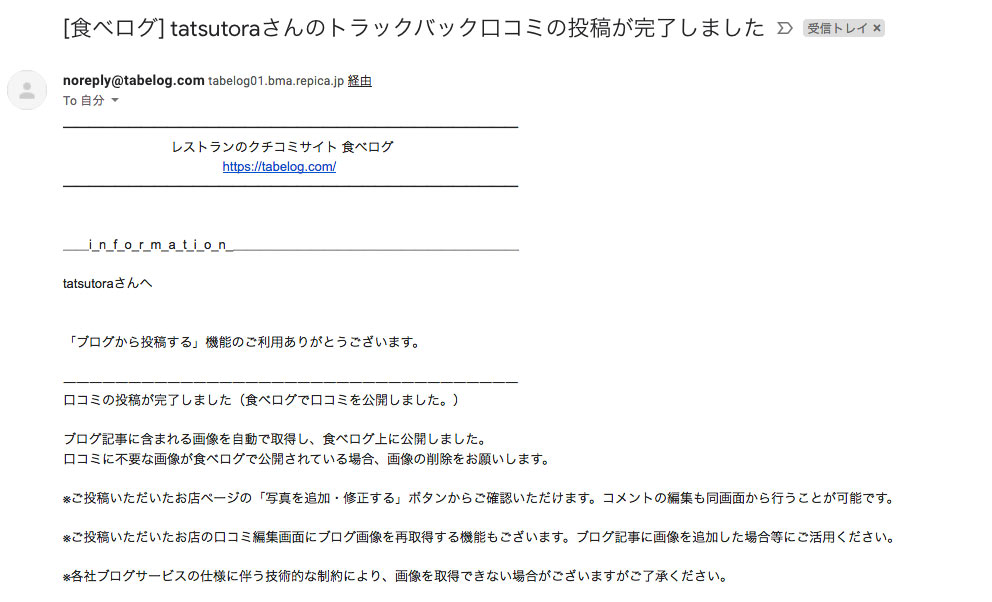
食べログから通知メールが届いて完了
それから「食べログ」に登録した際に用いたアカウントのアドレスに投稿完了メールが「食べログ」から届いたら投稿完了になります。(人によって通知メールが届く時間が異なります)

投稿後の確認
ここまでが投稿の一連の流れになりますが、ここで終わりではありません。
完了メールが届いたら、早速「食べログ」の投稿したお店の口コミを確認しましょう。
自分の口コミが確認できたら、口コミの文章を読んでみます。
ブログの文章をそのまま持ってきているので、目次や見出しの文等がそのままなのでおかしい事に気づくはずです。
そういう場合は口コミの右上をクリックし、おかしい文章を修正してください。

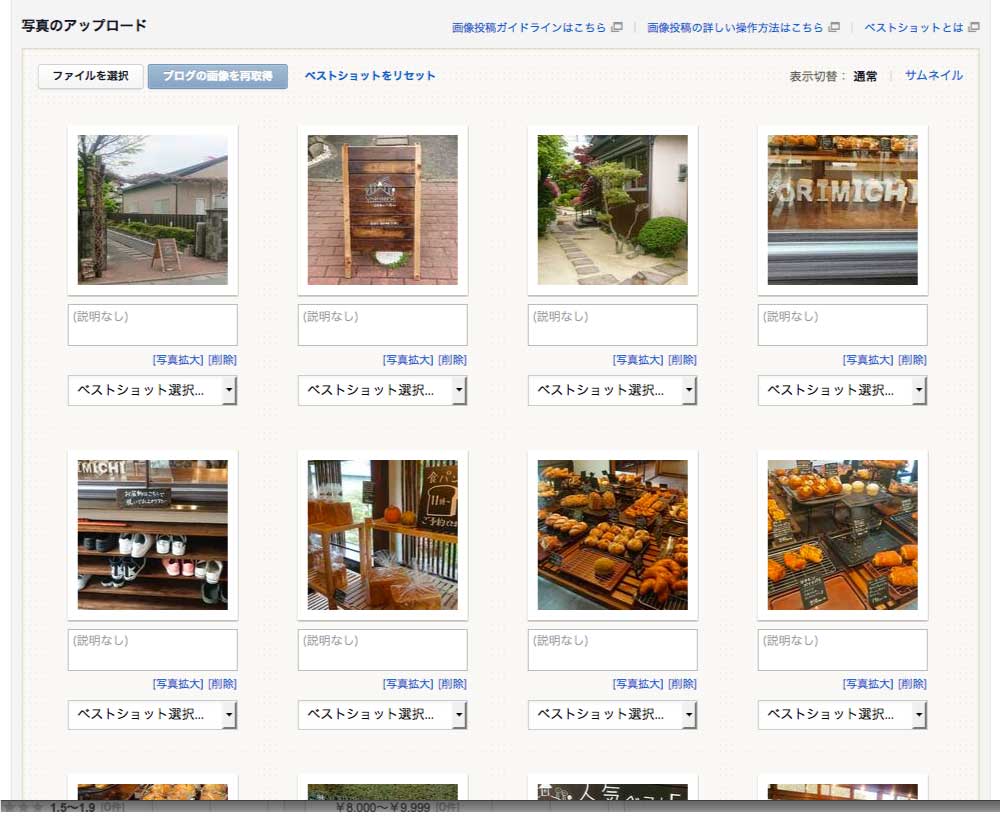
また、画像もお店と関係無い画像が登録されていたらペナルティを受けるので、こちらもチェックして余分な画像を削除しましょう。

ここまで終わったら更新ボタンを押して更新し再度口コミを確認し修正されていたら完了です。
口コミの最後の方にもブログのURLがちゃんと表示されています。

最後の確認がちょっと面倒くさいですが、チェックを忘れないようにしときましょうね。
最後に
以上が、ブログと食べログを連携させてブログの記事を食べログに投稿させる方法でしたが、人によってはちょっと面倒かな?とも思われるかもしれません。
ただ、新しく口コミを書く手間や写真をアップする手間も省けるのでそういう手間を考えたら便利かもしれませんね。
これでブログのアクセスが増えるのかわかりませんが、とりあえず過去の記事などを投稿しまくって経過を見てみようと思います。
では、また。
▼アフィリエイトを始めるならオススメはこちら













