どうも、たつとら(@tatsutora6) です。
このブログは現在ワードプレス(Wordpress)で運営を行っていますが、1ヶ月ほど前までは「はてなブログ」のサービスを利用していました。
まだまだワードプレスには慣れておらず、移行に関しては独自で行ったので結構手間がかかり、未だに全ては終わっていません。
そこで今回は、「はてなブログ」から「ワードプレス」へ移行した際にボクが注意した点を挙げてみます。
これから移行しようと考えている人にとって少しでも参考になればと思います。
注)この記事は「はてなブログpro」から移行する人に向けての記事になります
・これから「はてなブログ」から「ワードプレス(Wordpress)」へ移行しようと考えている人
・移行するのが決まっているが、移行するのに不安な人
ボクが現在使っているサーバーとワードプレス(Wordpress)のテーマ
レンタルサーバー「シンレンタルサーバー」

現在このブログで使用しているサーバーは、「シンレンタルサーバー」
ワードプレスを利用するにはレンタルサーバーが必要で、レンタルサーバーの種類も多くあります。
この「シン・レンタルサーバー」は人気の高い「Xserver」の「エックスサーバー株式会社」が提供しているレンタルサーバーで比較的新しいサーバーです。
「シン・レンタルサーバー」は「Xserver」のシステムをベースとしたレンタルサーバーサービスで、エックスサーバーよりも最速性能を実現しているにも関わらず、「エックスサーバー」よりも費用がかからないのが特徴です。
ボクも最初は「エックスサーバー」にしようかと思いましたが、性能的に比べても遜色はなく「エックスサーバーの会社が運営しているので安心感もありこちらに決めました。
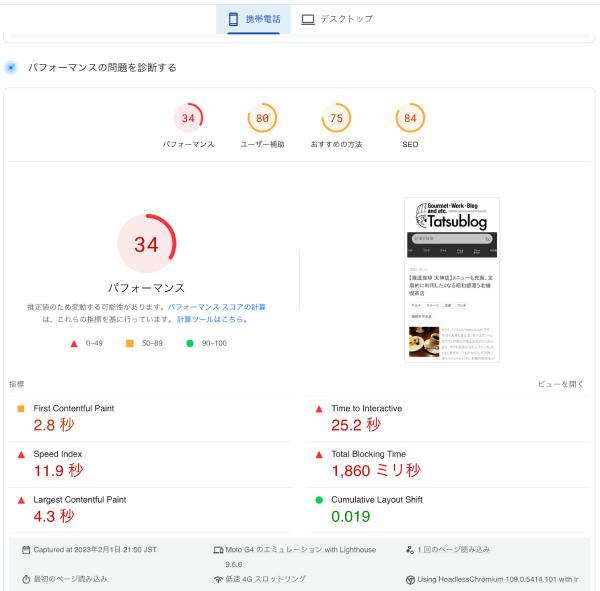
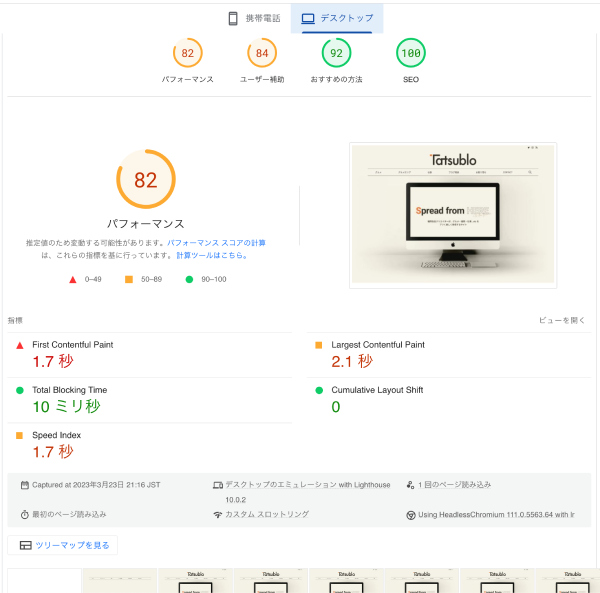
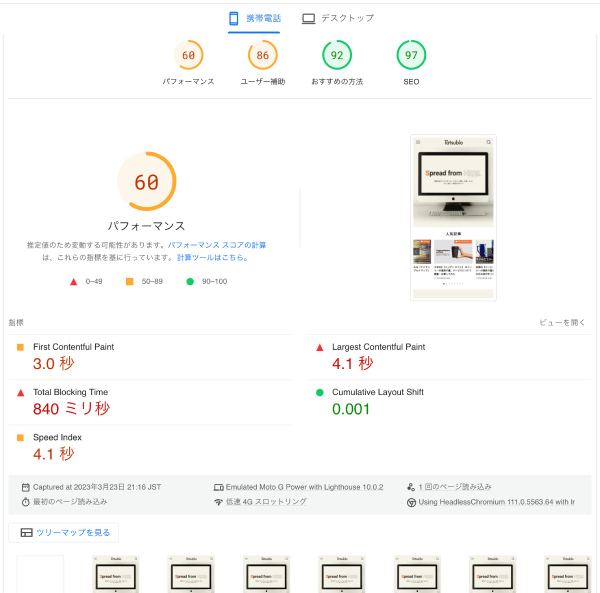
実際、はてなブログの時と比べサイトのスピードもアップしています。(PageSpeed InsightsよりTOPページを確認しています)
■はてなブログ


■ワードプレス


サイトのスピードは検索順位にも影響しますからね。(特にスマホのスピードがアップしています)
ワードプレステーマ「SWELL」

そしてワードプレスのデザインテーマは「SWELL」に。
「SWELL」は最近人気のテーマで、WordPress5.0から導入された『ブロックエディター』対応のテーマです。
他のテーマと比べると少々費用がかかりますが、ブログカスタマイズも簡単でhtmlやcssが苦手な方でもデザイン性のあるブログを作ることができます。
もちろんSEO機能も充実しています。
ワードプレスには無料のテーマもありますが、有料テーマの方が費用がかかる分、デザイン・カスタマイズ性が優れていてサポート面も充実しています。
また、収益面も無料テーマに比べて優れていますよ。
ワードプレスへ移行する際の注意点
はてなブログからワードプレスへ移行する手順は、いろんな方がブログで書かれているので省略しますが、ここでは移行の際に注意すべき点について1つずつ挙げていきます。
注)この記事は「はてなブログpro」から移行する人に向けての記事になります
サーバー契約
ワードプレス自体は無料ですが、ワードプレスを導入するためのレンタルサーバーは必要です。
レンタルサーバーは色々とありますが、オススメのサーバーは以下になります。
- XSERVER
- ConoHa WING
- シンレンタルサーバー
- ロリポップ!
また「はてなブログpro」からの移行についてなので、独自ドメインは既にある状態です。
なので、それを利用します。
尚、今回は「シン・レンタルサーバー」を利用しての移行の説明になります。
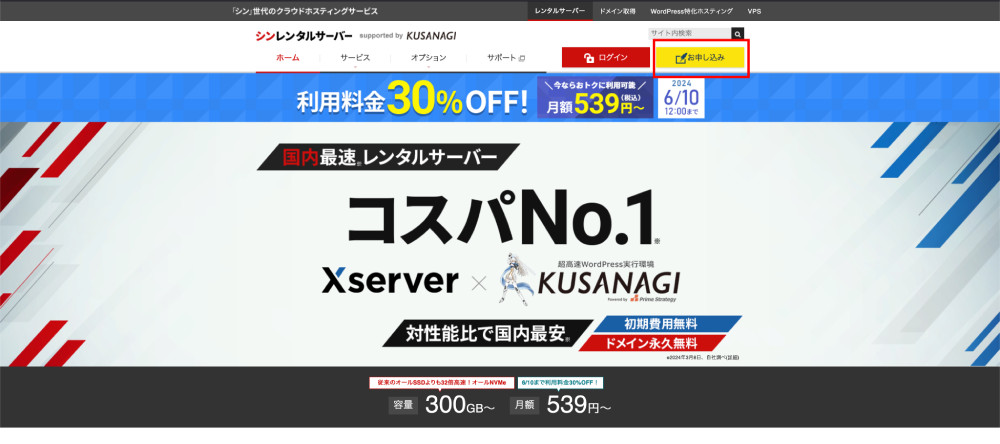
■シンレンタルサーバーの契約方法
①シンレンタルサーバーのHPから「お申し込み」をクリックします。(赤枠部分)

②「新規お申し込み」をクリック。
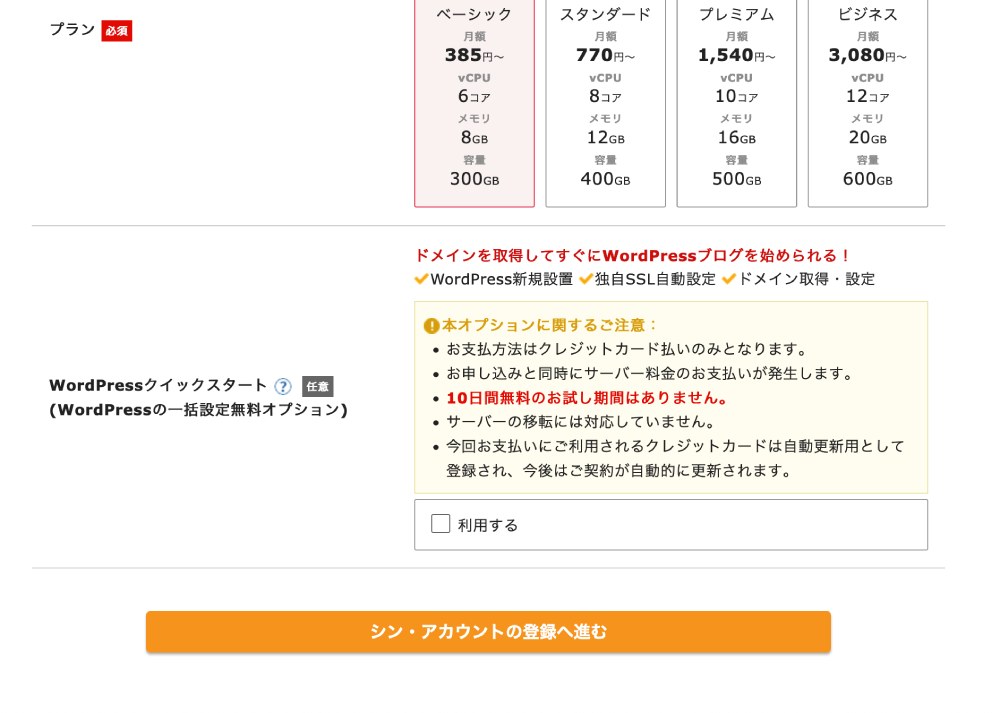
③申し込むプランは一番金額の安い「ベーシックプラン」で大丈夫です。

ブログを運営するだけなら、このプランで充分です。
現在はキャンペーン中で、半額以下の金額になっていますが、通常でも月額770円なので他のレンタルサーバーに比べると比較的安い費用でレンタルできます。
<他のレンタルサーバーとの比較>
| シンレンタル サーバー | XSERVER | ConoHa WING | ロリポップ! | |
|---|---|---|---|---|
| 最低プランの費用 | 770円 | 990円 | 990円 | 550 円 |
| 容量 | 300GB | 300GB | 300GB | 400GB |
| メモリ | 8GB | 8GB | 8GB | – |
| サポート | 電話・メール サポート | 電話・メール サポート | 電話・メール サポート | 電話・メール・ チャットサポート |
また、ドメインは持っているので「WordPressクイックスタート」のチェックは外します。

あとは個人情報等を入力すれば申し込み完了です。
申し込みが完了したら、サーバーの設定作業がありますが、今回は省略します。
こちらの記事に詳しく設定方法が載っていますので、参照してください。

尚、設定の際に送られてくるメールは大事に保管しておきましょう。
ネームサーバーの切り替えの際に必要なネームサーバーが記載されています。
■シンレンタルサーバーのネームサーバー
- ネームサーバー1: ns1.wpx.ne.jp
- ネームサーバー2: ns2.wpx.ne.jp
- ネームサーバー3: ns3.wpx.ne.jp
テストサイトを作る
サーバーの設定と「シン・レンタルサーバー」にワードプレスのインストールが完了し、サーバーの切り替えを行ったらワードプレスのブログサイトがネット上に表示されますが、細かな設定や修正を行うためにテストサイトを作ります。
独自ドメインを持っている方は、やっておいた方が良いでしょう。
そのまま表示させるとエラーなどが起き、正常に表示されなくなります。
また、訪問した読者の方にも不親切で、すぐに離脱が起きてしまいます。
尚、こちらのプラグイン「Broken Link Checker」を入れておきましょう。
「Broken Link Checker」は投稿ページのリンク切れや削除された画像などをチェックし通知してくれる便利なプラグインです。
移行したばかりのときは結構な量のリンク切れなどがあるので、修正箇所がわかりやすくなります。

更にテストサイトを作る場合は自分のパソコンだけで、表示されるように「hostファイルの書き換え」設定を行います。
これを行ってないと、WEB上に2つのブログが存在してしまいます。
hostファイルの書き換え(Macの場合)
今回はボクがMacを利用しているので、Macでの書き換え手順を書きます。
最初に自分のMacのhostsファイルを開きます。
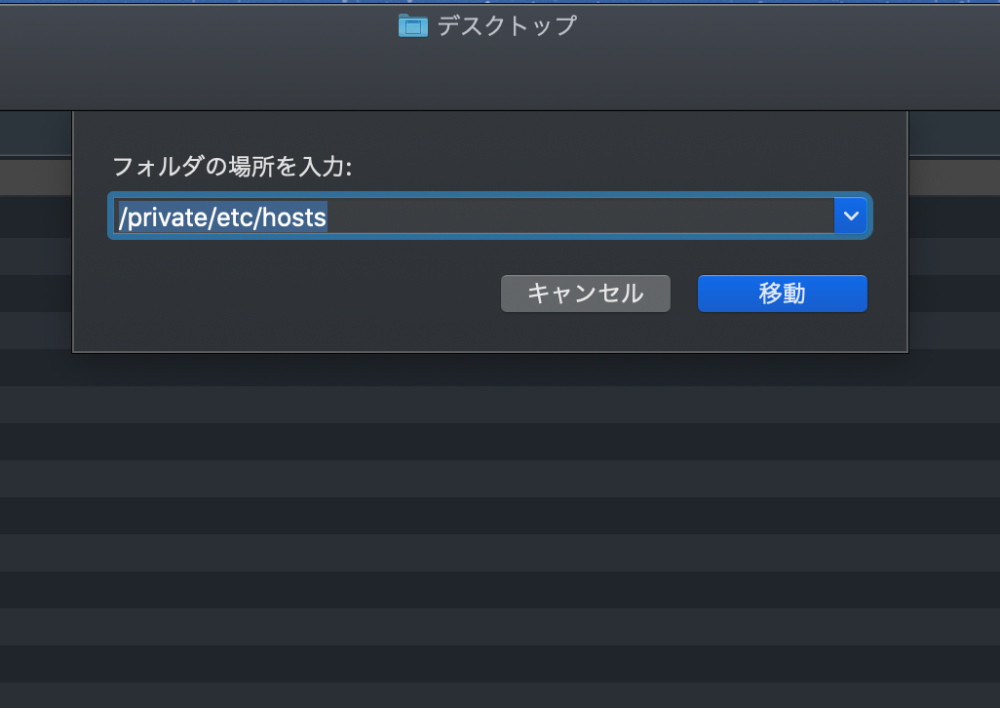
Finderのメニューから移動>フォルダへ移動をクリックします。
クリックすると小窓が出てくるので、「/private/etc/hosts」と入力します。

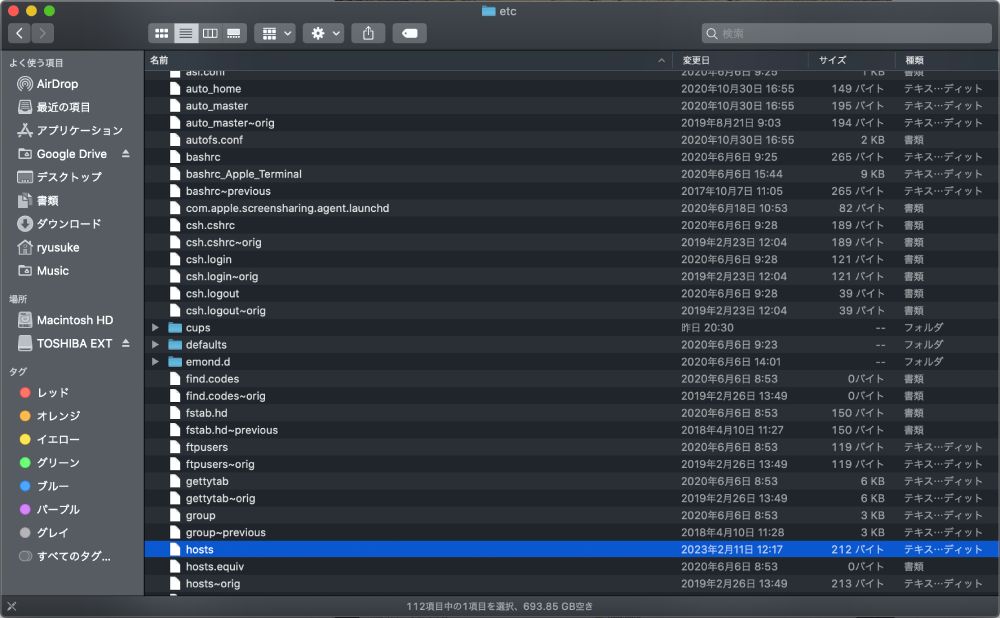
そこにあるhostsファイルをデスクトップに保存して、修正します。

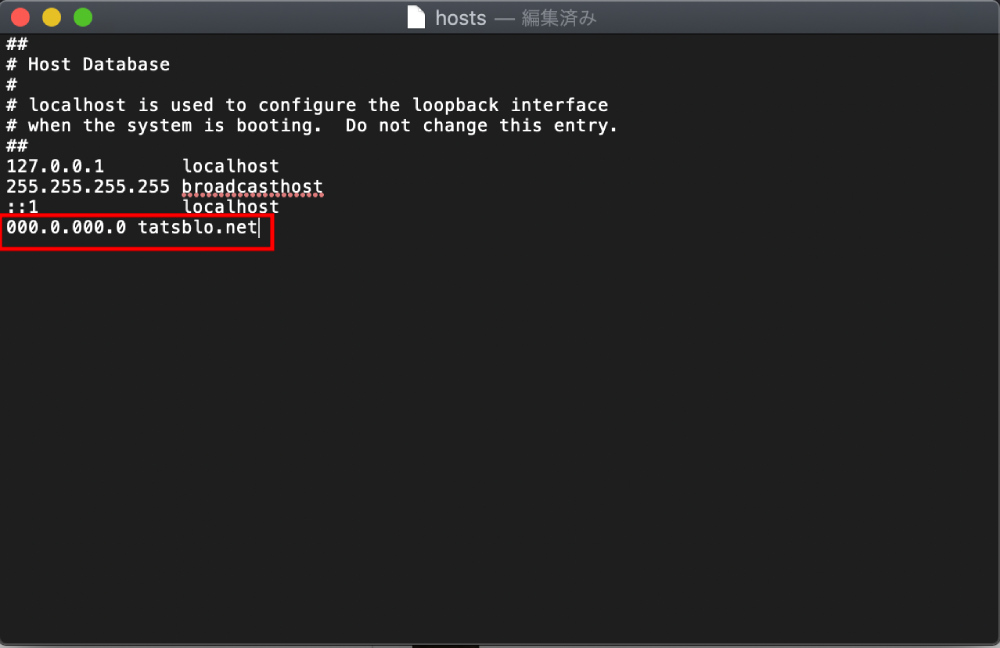
そのhostsファイルに以下の文字を入力します。
IPアドレス + 半角スペース + ドメイン名
例として以下のように入力します。

入力後、ファイルを保存して再び同じ場所に入れ直します。
入れ直したら、パソコンを再起動します。
再起動するとワードプレスにログインできます。
また、サーバーの切り替えが終わったらhostsファイルを元に戻しましょう。
戻すのは、先ほど入力した文字を消して上書きするだけです。
記事のインポート
はてなブログの記事のデータを丸々引っ越す必要があるので、Wordpressにデータをインポートしないといけません。
はてなブログから移行直前にデータをエクスポートしましょう。
以前のエクスポートしたデータをインポートしてしまうと、最新の記事が反映されていない状態になってしまいます。
実際ボクも少し前の状態でエクスポートしてしまったため、エクスポートし直すという手間が発生しました。
記事のエクスポートの方法
はてなブログのダッシュボード>設定>詳細設定>高度な設定>エクスポート
からエクスポートできます。

記事のインポートの方法
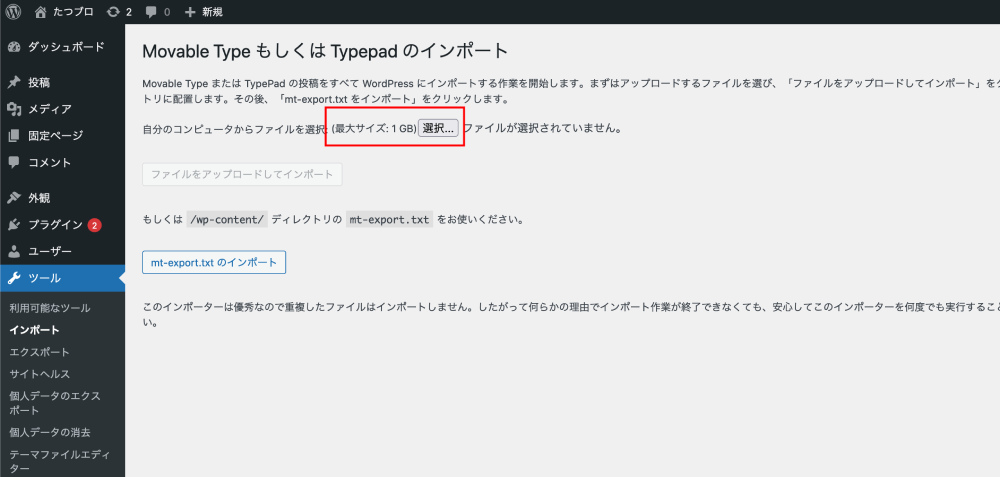
エクスポートした、はてなブログのデータをインポートします。
先にMovable Type・TypePadのプラグインをインストールします。

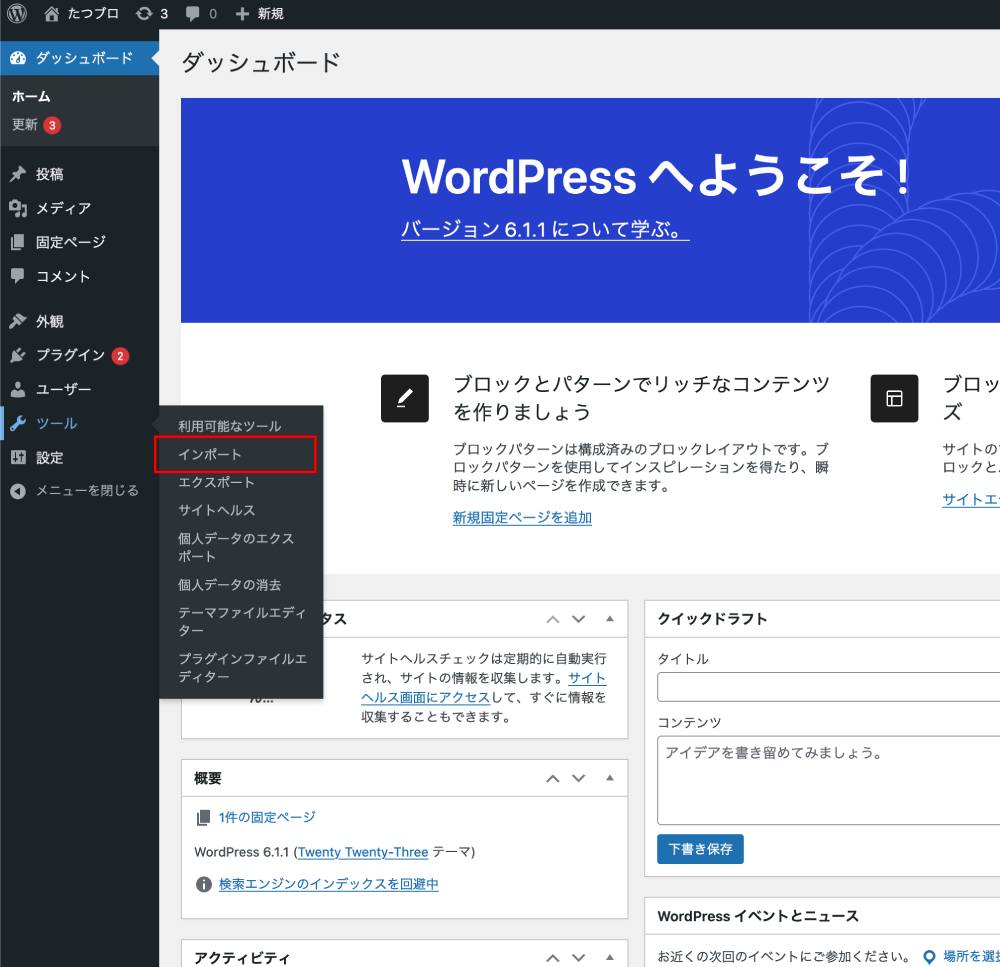
そして、ワードプレスのダッシュボードの左側のメニューからツール>インポートをクリックします。

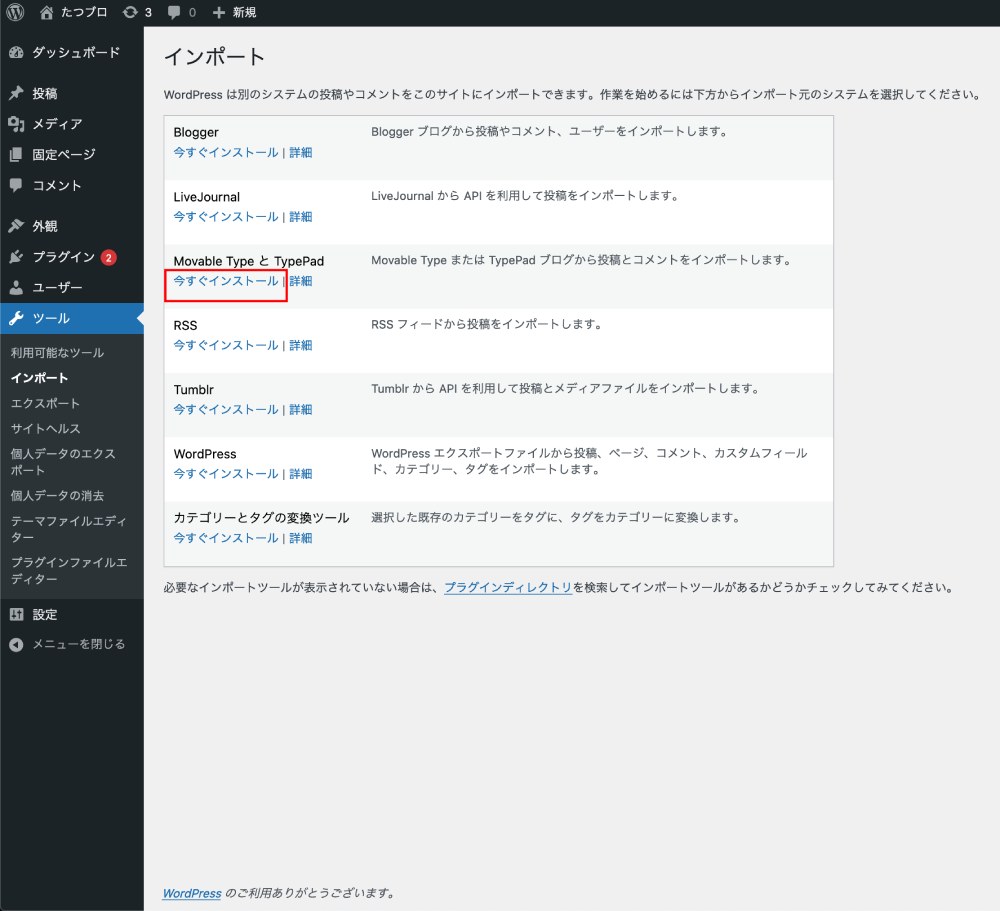
インポートのMovable Type とTypePadの項目の今すぐインストールをクリックします。

そしてエクスポートしたデータを選択して、データ(〜.txt)をインストールします。

すると簡単にインストールされますよ。
パーマリンクの設定
パーマリンクとは記事のURLということになります。
これは現在の記事のURLをそのまま使えるように設定しておく必要があります。
設定しないとURLが変更になり、検索順位が落ちてしまいますので注意しましょう。
ボクは「はてなブログ」では、カスタムURLを利用していたので、以下に変更するだけで簡単に変更できるので必ず設定しておきましょう。
標準フォーマットとカスタムURL
標準フォーマットとカスタムURLとは、以下になります。
- 標準フォーマット
-
ドメイン名/entry/2023/1/1/111111
- カスタムURL
-
ドメイン名/entry/aaaaaa
(aaaaaaの部分は自分で決めた文字になります)
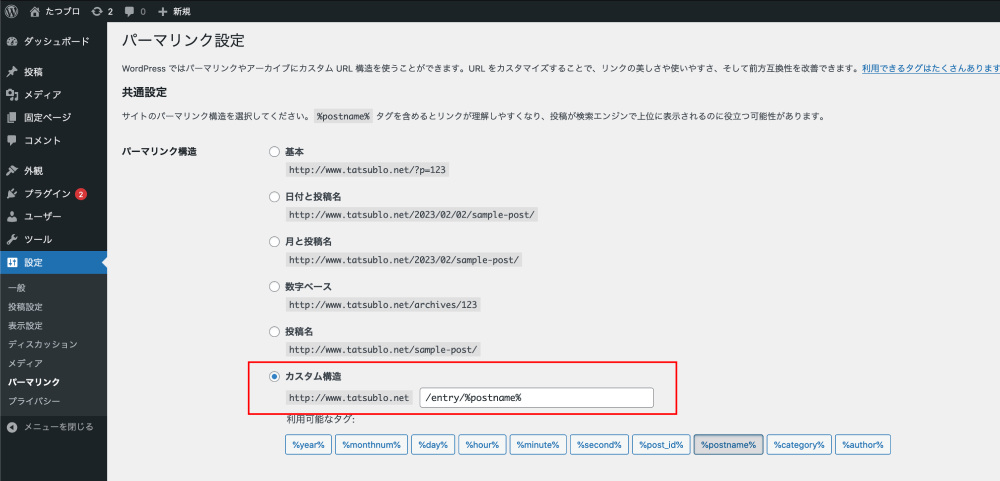
パーマリンク設定方法
設定方法は、Wordpressのダッシュボードの左側のメニューから設定>パーマリンクをクリック。

パーマリンク設定の中の「カスタム構造」のドメインより以下の空欄に下記の文字を入れるだけです。
簡単ですね。
- 標準フォーマット → /entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
- カスタムURL → /entry/%postname%
アイキャッチ画像の設定
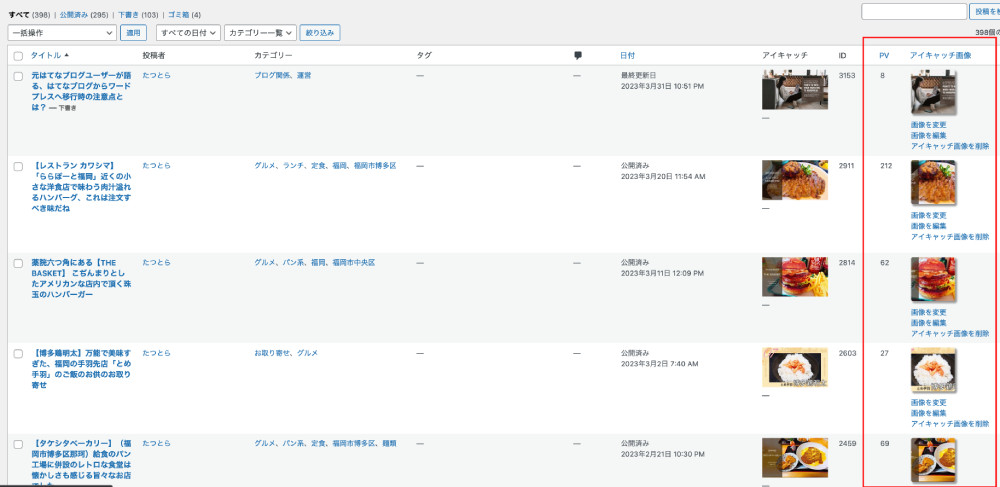
はてなブログから記事をインポートした場合、アイキャッチ画像はない状態なので、1記事づつ設定していかないといけません。
これが結構めんどくさくて、1記事づつ投稿ページを開いて設定するのは時間はかかります。
実際、設定してない場合は空欄として表示されます。

そこで投稿一覧からアイキャッチ画像を設定できるプラグイン「Quick Featured Images」を導入しましょう。

これを入れれば、わざわざ投稿ページを開かずに投稿一覧から設定できるので便利ですよ。(赤枠の部分で設定できます)

スポンサーリンク
目次修正
インポートした投稿記事を開くと、はてなブログの目次( [:contents] )が残ったまま表示されます。
これでは、記事内に2つの目次が存在してしまうので、はてなブログの目次を削除しましょう。
他の人の記事によると一括で削除する方法があり、ボクも試してみましたが上手く削除出来なかったので、こちらも面倒ですが1記事ずつ削除した方が安全です。
記事内修正
移行において一番面倒で時間かかるのが記事内の修正。
特に内部リンクや独自のCSSを使用していた人は、表示エラーが起きていたりするので、1記事ずつチェックして修正しましょう。
はてなブログのブログカードは以下のように表示されます。

これは、記事数が多い人ほど一辺に修正するのには時間かかるので、時間があるときに少しづつ修正しておいた方がいいです。
ボクもまだ全ては修正していないので記事を書く合間に修正しています。
サーバーの切り替え作業
記事の修正がある程度終わったら、サーバーの切り替え作業を行いましょう。
サーバーの切り替えは大体72時間ほどかかるみたいですが、ボクの場合は約半日ほどで切り替えが完了しました。
よってブログへのアクセスが少なそうな深夜帯に切り替えを行うのがオススメです。
詳しいサーバーの切り替え方法はこちらのブログ参考に。
はてなブログを非公開にする
最後にはてなブログの方を非公開にするのを忘れないようにしましょう。
非公開にしないとネット上に同じドメインが存在することになります。
これではSEO的にも悪い影響が起きてしまいます。
非公開の方法
非公開の手順は、はてなブログのダッシュボード>設定>公開設定から、公開範囲を自分のみにする事で非公開にできます。

はてなブログPro解約方法
また、はてなブログProを解約するのも忘れないように。
はてなブログProは、期限が終了すると自動更新してしまうので注意が必要です。
解約の手順は以下をご確認ください。
<はてなブログPro解約手順>
引用:はてなブログProを解約したい
- はてなにログイン状態で https://blog.hatena.ne.jp/-/pro にアクセスする
- ページ下部にある「はてなブログProの解約手続き」をクリックする
- アンケートにお答えいただき「送信して進む」か「アンケートには答えず進む」をクリックする
- 「はてなブログProを解約」ボタンをクリックする
はてなブログからワードプレスへ移行した方がいい人
はてなブログからワードプレスへ移行するのにすべての人が移行した方が良いのか?というとそうではありません。
はてなブログ経由でのアクセスやはてなブログユーザーからのアクセスがほぼ大半という方は移行は控えた方がいいかもしれません。
何故なら移行した途端、はてなブログユーザーからのアクセスはほぼ無くなってしまいます。
それに伴い全体のアクセス数(PV数)も大きく減少してしまいます。
また、ある程度記事数が多い方も移行するかよく考えましょう。
現にボクも300記事ほど書いて移行したので、記事の修正等が未だに終わっていません。
記事の修正をするのがストレスなど感じる方はよく考えた方が良いかもしれません。
それでも移行したい人は費用はかかりますが、移行を業者などに頼む事も考えましょう。
最後に

移行方法についてはざっくりの紹介になってしまいましたが、今回はボクが移行の際に注意した事やミスってしまった事をピックアップして紹介しました。
移行は大変ですが、ネット上にはたくさんの移行についての記事があるので、はてなブログからの移行を考えている人は自分にあった記事を見つけて移行を進めていきましょうね。
▼アフィリエイトを始めるならオススメはこちら